自定义后台接口
1. 概述
Enhancer 赋予开发者自定义后台 HTTP 接口的能力,同时集成了一站式调试和打包功能,让应用的开发具有良好的业务适应性。
2. 定义后台接口
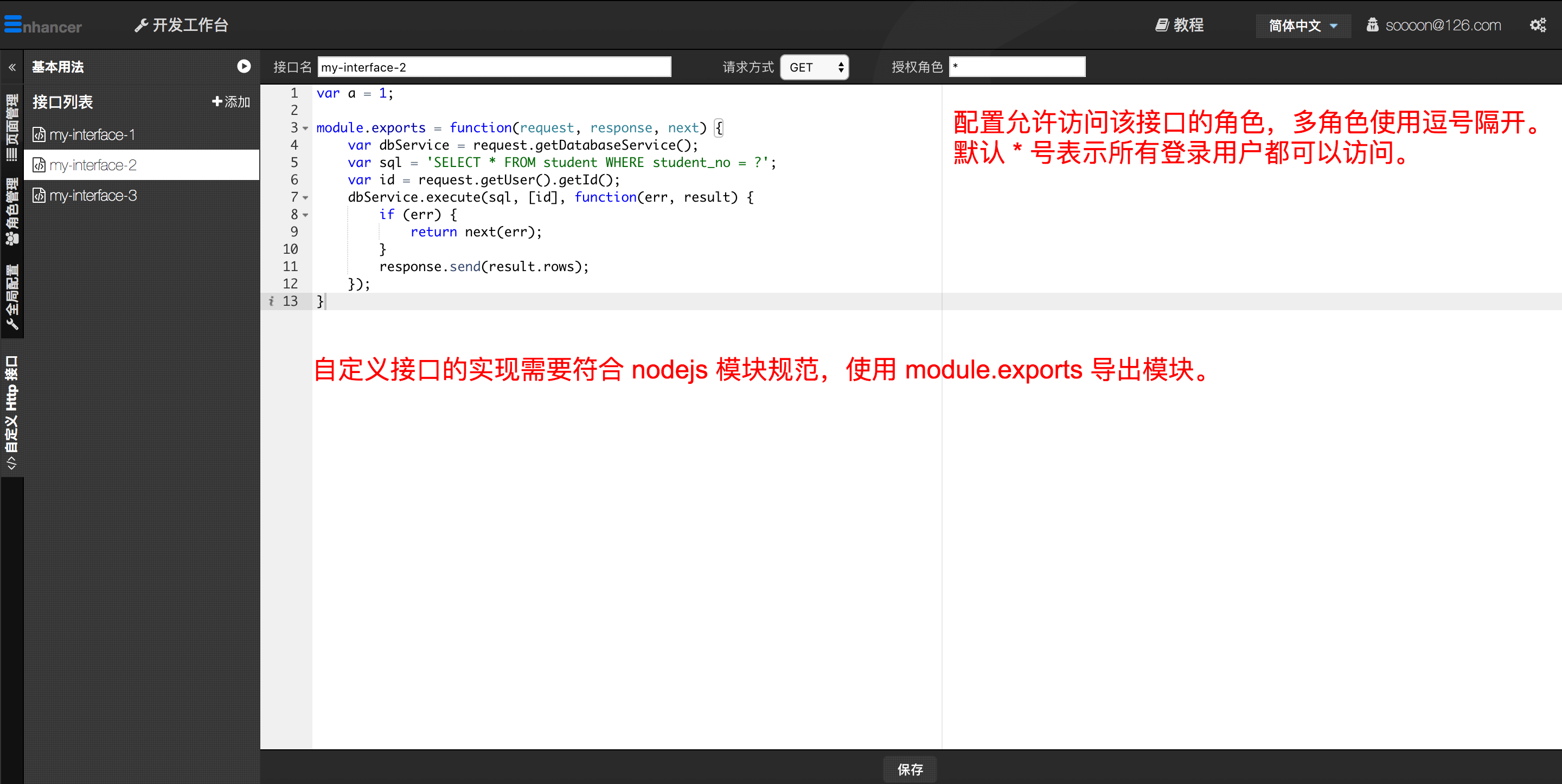
打开工作台左侧【自定义 http 接口】,可以添加接口并编写对 http 请求响应的后台逻辑,如下图:

3. 使用后台接口
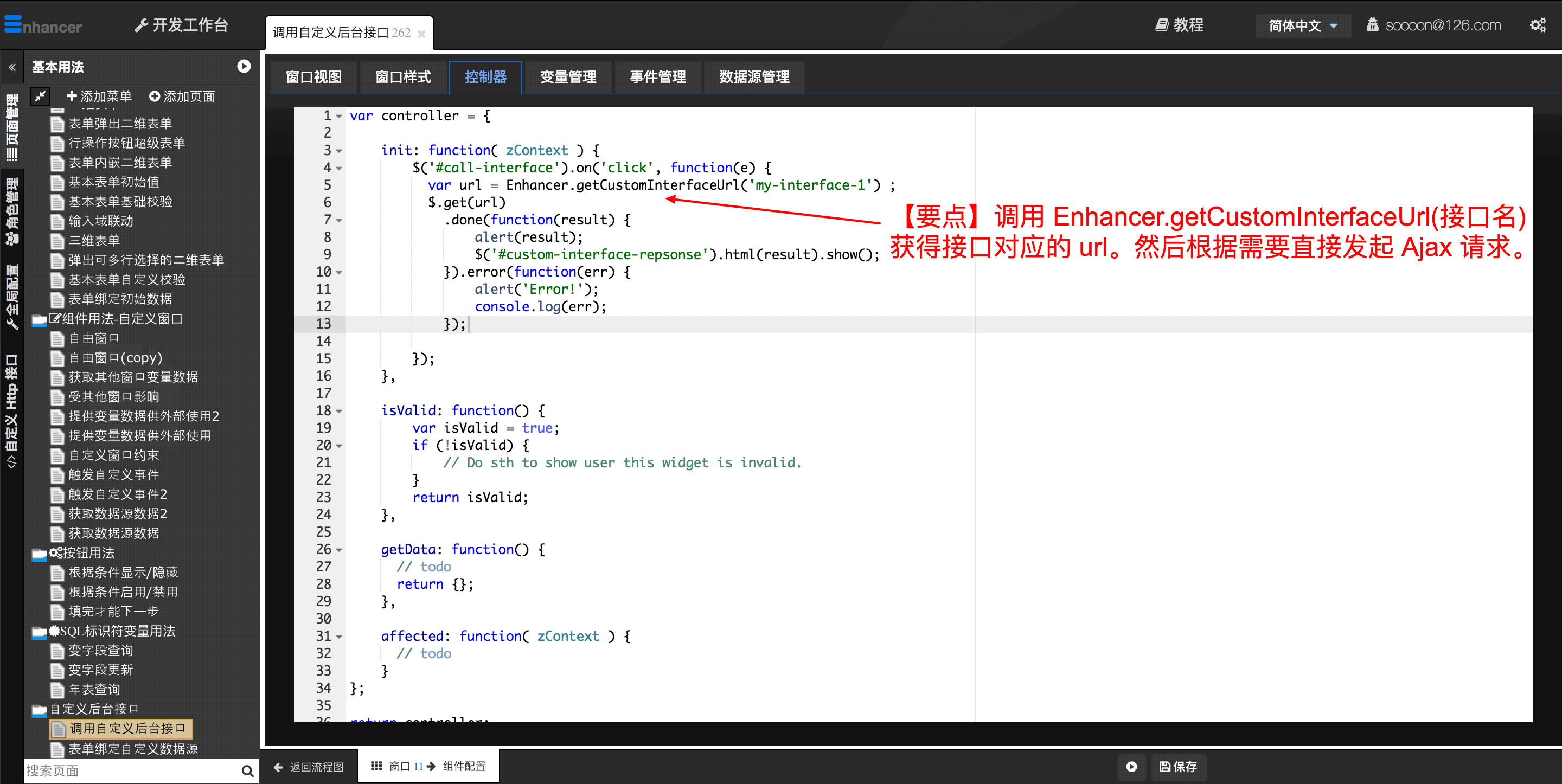
3.1 在自定义窗口中调用自定义接口 Demo

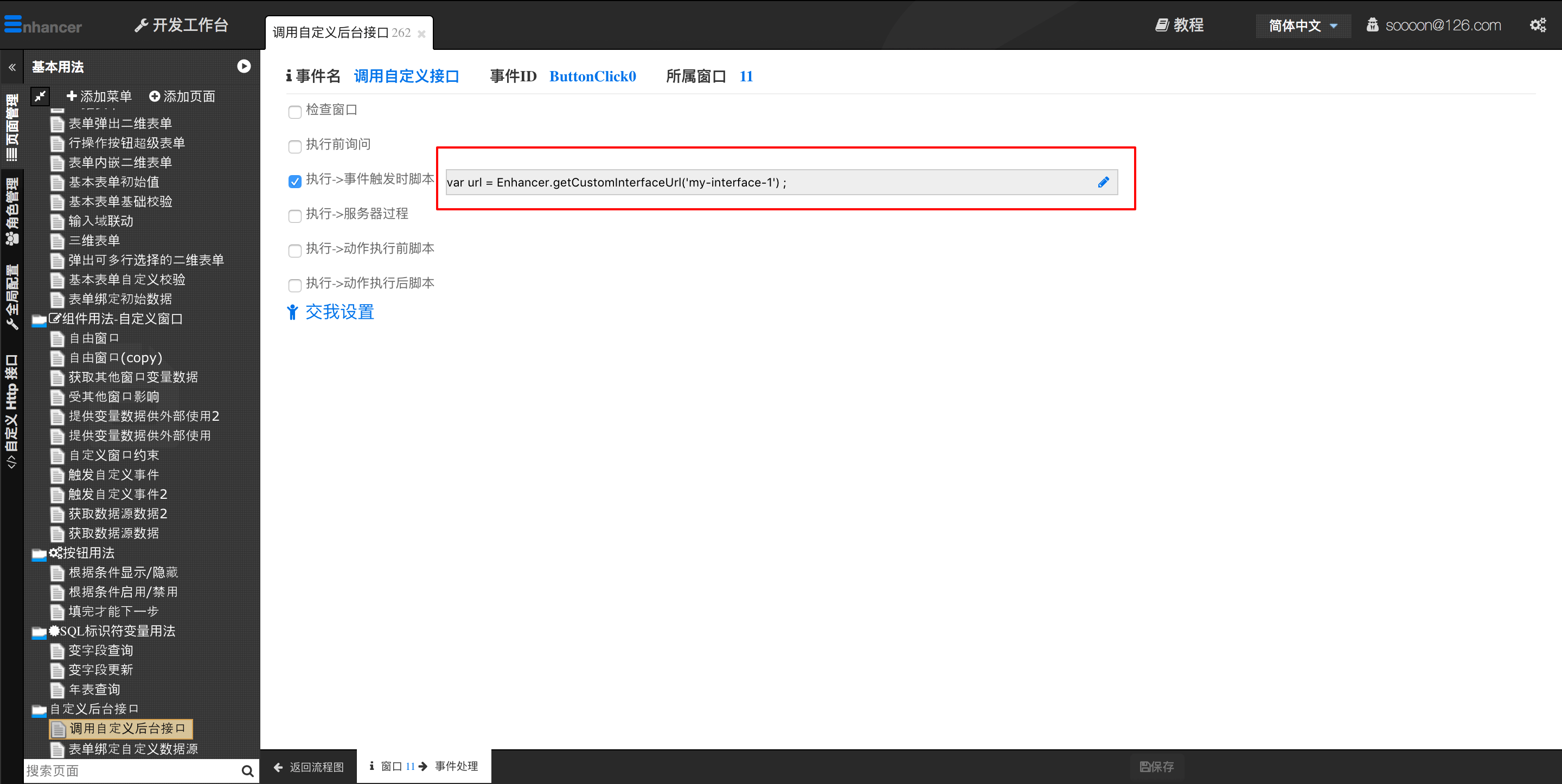
3.2 在任意前端脚本中调用自定义接口 Demo

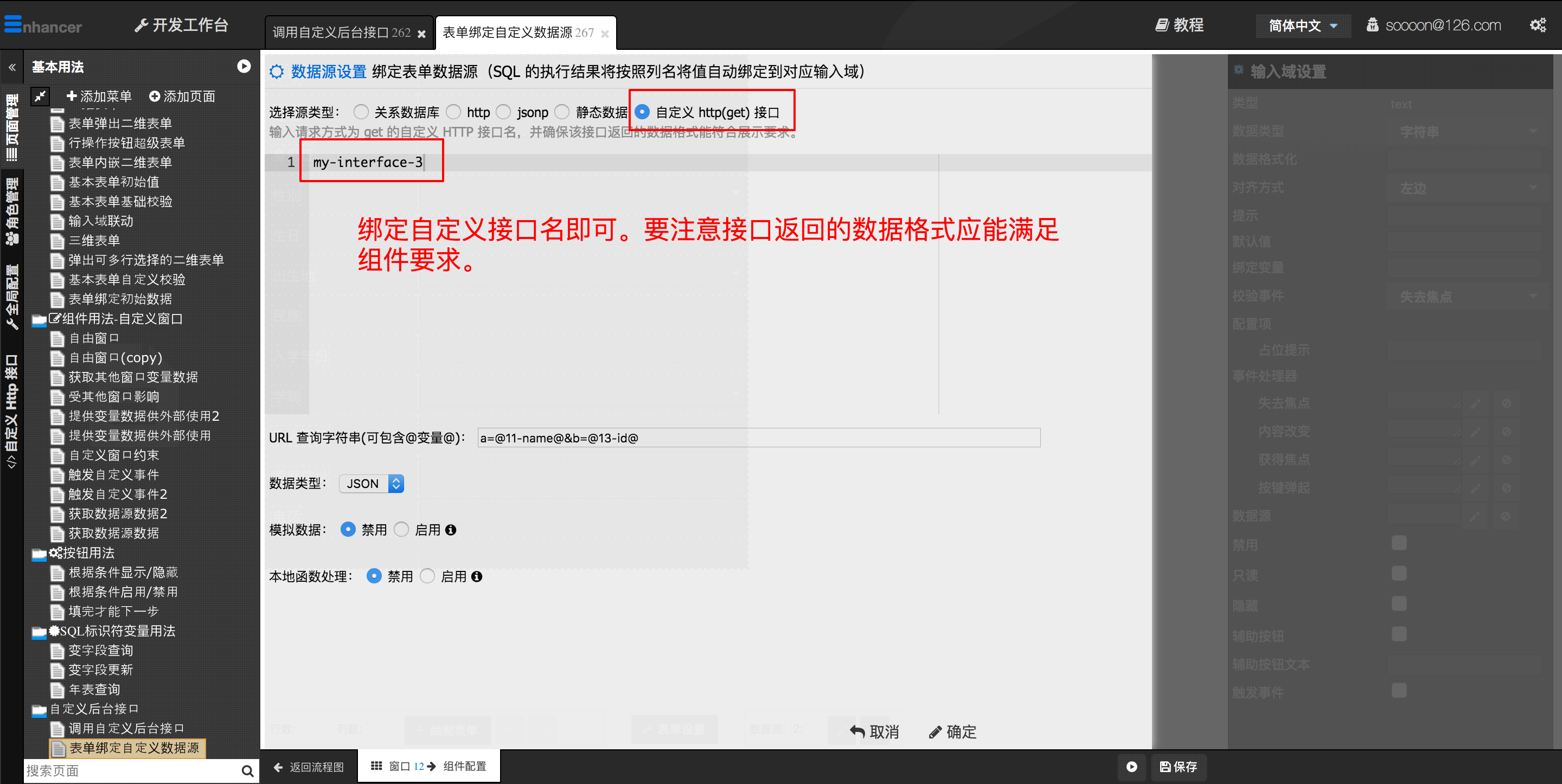
3.3 在绑定数据源时使用自定义接口 Demo

4. 自定义接口 request,response 对象使用说明
request
request 对象是对 nodejs 原生 Http.IncomingMessage 的扩展。除了拥有 http 请求基本的参数属性之外还有以下常用属性和方法:
- request.query {Object} 本次 http 请求 url 中的参数键值对。
- request.body {Object} 本次 http 请求消息体键值对内容。
- request.cookies {Object} 本次 http 请求携带的 cookie 键值对。
- request.headers {Object} 本次 http 请求的 协议头对象。
- request.getUser {Function} 获取本次请求的 user 对象。
- user.getName() 获取用户名
- user.getId() 获取用户 id
- user.getRoles() 获取用户角色
- request.getServerVariables {Function} 获取当前服务端变量集合。
- request.getDatabaseService {Function} 获取数据库服务对象。
- dbService.execute(sql, params, callback)
详细文档请参考 request api
response
response 对象是对 nodejs 原生 Http.ServerResponse 对象的扩展。除了拥有 http 响应所需的基本方法外还有以下常用方法:
- response.status(code) 设置响应代码,默认 200。
- response.send(text|json) 发送给客户端内容并结束响应。
- response.cookie(name, value) 给客户端设置 cookie。
详细文档请参考 response api
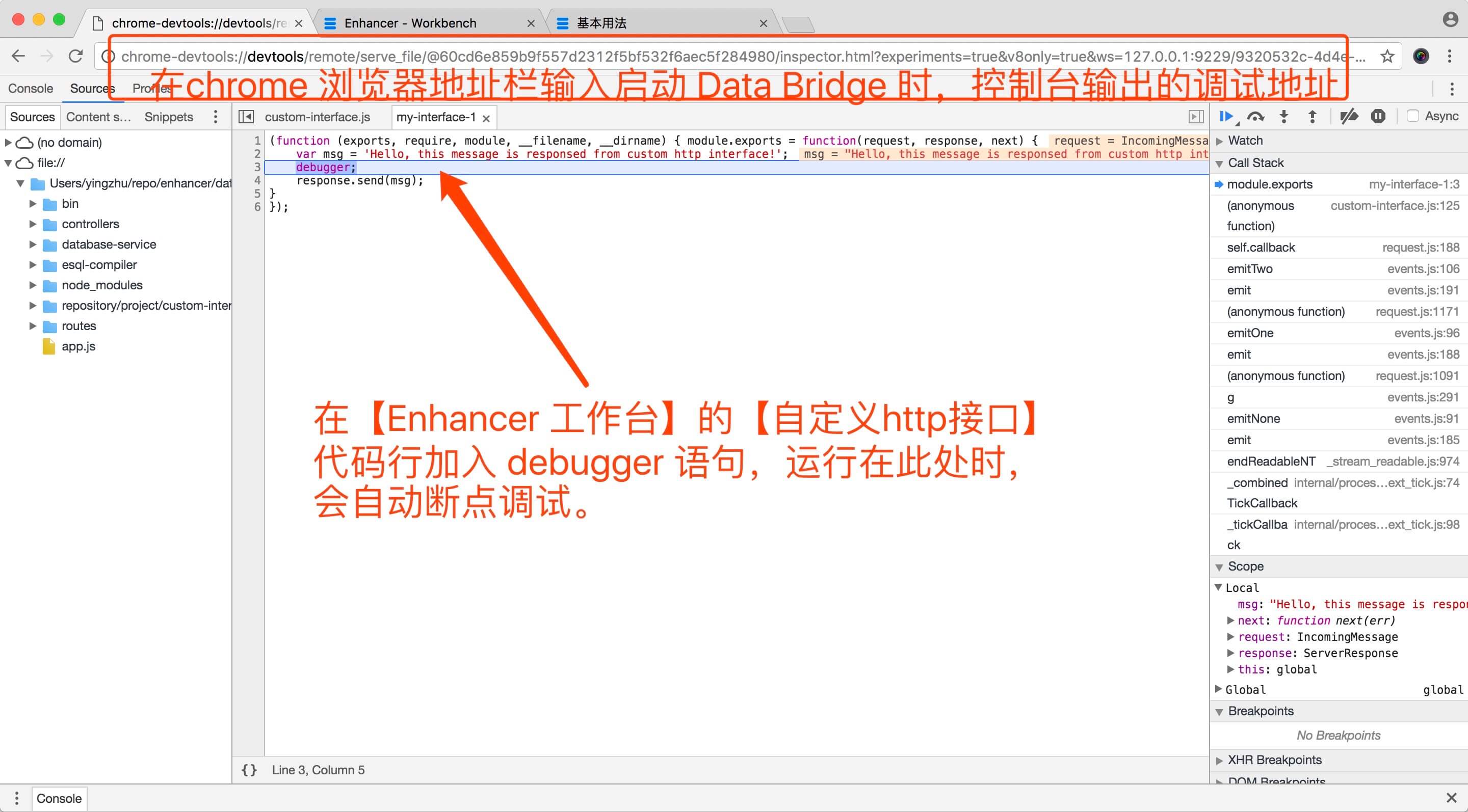
5. 使用 Data Bridge 调试接口
如果需要对实现的接口做本地调试,您需要完成以下三步:
- 在本地安装 data-bridge:
$ sudo npm install -g enhancer-data-bridge - 在 Enhancer 工作台-->全局配置-->数据库-->连接 设置【连接方式】为【桥接】
- 在本地启动
$ data-birdge debug
此时用 chrome 浏览器打开启动 data-birdge 输出的调试连接即可。